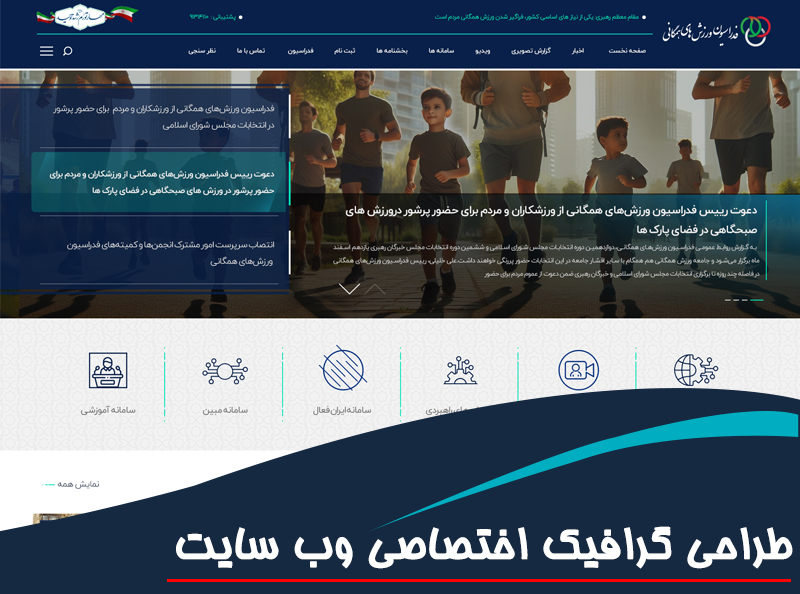
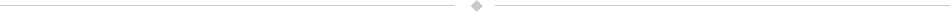
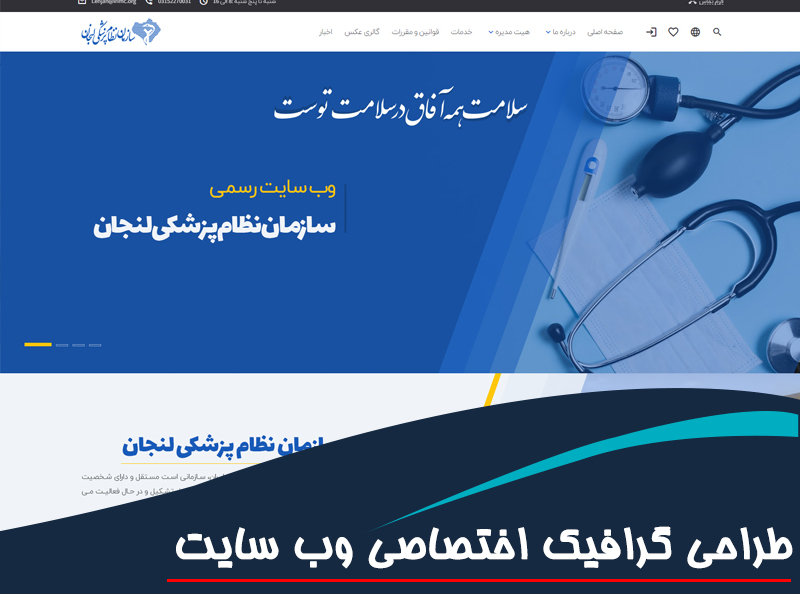
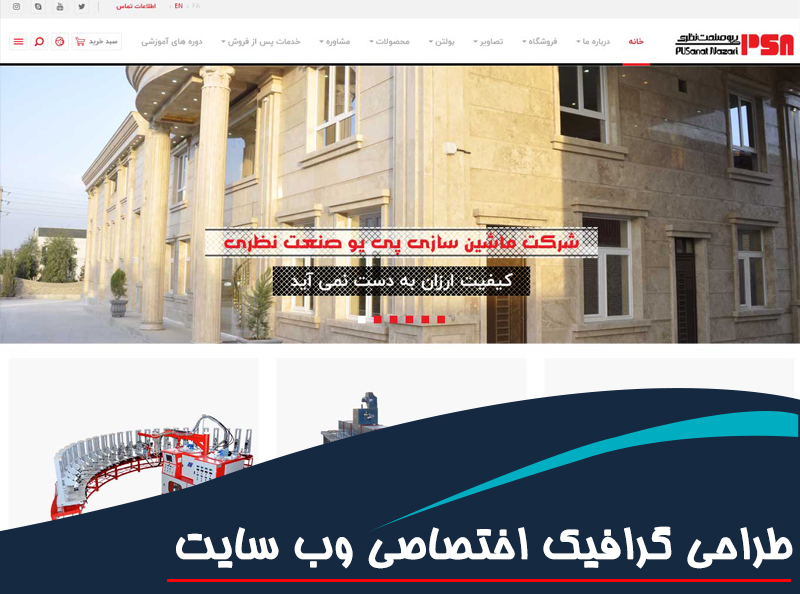
طراحی قالب گرافیکی اختصاصی سایت
طراحی قالب اولیه وب سایت بر اساس نیاز مشتری و تحلیل رقبا قبل از شروع برنامه نویسی وب سایت
از ضروری ترین بخش های راه اندازی یک وب سایت، طراحی قالب گرافیکی وب سایت می باشد.
برای طراحی گرافیک یک وبسایت، ابتدا باید به عوامل مختلفی مانند رنگها، فونتها، طرح بندی صفحات، لوگو، آیکونها و تصاویر توجه کنید. میتوانید از نرمافزارهای طراحی گرافیکی مانند Adobe Photoshop، Illustrator یا Sketch استفاده کنید. همچنین ابزارهای طراحی وب مانند Figma و Adobe XD نیز برای ایجاد طرحهای وبسایت کاربرد دارند.
برای شروع، میتوانید یک وایرفریم (طرح اولیه) از صفحات و المانهای مختلف وبسایت خود را طراحی کنید. در این مرحله، میتوانید با رنگها، فونتها و تنظیمات مختلف آشنا شوید و طرح کلی وبسایت خود را ایجاد کنید. سپس میتوانید به مرحله طراحی نهایی با جزئیات دقیقتر و افزودن انیمیشنها و تعاملیها بپردازید.
هر وب سایت بر اساس نوع خدمات و امکاناتی که به کاربر ارائه میکند، باید به صورت خاص طراحی شود.
تحلیل قالب گرافیک وب سایت در نیووب برا اساس نوع خدمات شما، بررسی و تحلیل رقبای شما و نیاز سنجی مشتریان شما انجام خواهد شد.
بر اساس رنگ سازمانی و لوگو وب سایت شما، باید یک چیدمان مناسب برای نمایش عکس و محتوا برای مخاطب ایجاد کرد.
اولویت دادن به نمایش محتوا در سایت از ابتدای طرح باید در نظر گرفته شود. بر اساس نیاز مخاطب اطلاعات مناسب در صفحه اول وب سایت در نظر گرفته شود.
یکی از مهمترین بخش های طراحی گرافیکی وب سایت، انتخاب فونت مناسب برای متن ها می باشد.
بر اساس نوع محتوای شما، سن و جنسیت مخاطب خود باید از فونت مناسب برای وب سایت استفاد کرد.
باید در نظر داشته باشید که استفاده از قالب های آماده و طراحی های موجود در اینترنت، نمیتواند به کسب و کار شما کمک شایانی داشته باشد.
طرح و قالب وب سایت شما نباید کپی شده باشد و باید بهترین ترکیب را بر اساس محتوا و عکس ها برای شما ایجاد کرد.
همچنین در طراحی گرافیک وبسایت، حواستان به اصول طراحی و تجربه کاربری (UX) و رابط کاربری (UI) باشد تا یک وبسایت زیبا، کارآمد و قابل دسترس برای کاربران خود ایجاد کنید.
موکاپ" یا به انگلیسی "Mockup"، یک نمونه گرافیکی یا تصویری است که طراحان و توسعه دهندگان وب برای نمایش یک طرح یا طرح وبسایت استفاده میکنند. موکاپها به طراحان کمک میکنند تا طراحی نهایی وبسایت یا برنامه را قبل از شروع به کدنویسی به صورت مجازی ببینند و بررسی کنند. این کمک میکند تا هرگونه اشکالات و نواقص در طراحی از پیش شناسایی شده و اصلاح شود، که این به صرفهجویی در زمان و هزینه میانجامد.
برخی از نقاط قوت استفاده از موکاپها عبارتند از:
۱. بهبود تفاهم: موکاپها به تمام اعضای تیم کمک میکنند تا تصویر کلی از طراحی پروژه را درک کنند و تفاهم بهتری نسبت به نهایت طرح داشته باشند.
۲. ارائه ایدههای بیشتر: ایجاد موکاپها به طراحان کمک میکند تا ایدههای جدیدی را امتحان کنند و تغییرات احتمالی را بررسی کنند بدون اینکه نیاز به تغییر در کد نهایی باشد.
۳. آزمون قابلیتها: موکاپها به تیم فنی کمک میکنند تا قابلیتهای مختلف را در یک محیط غیر فعال آزمایش کنند و مشکلات را از پیش شناسایی کنند.
۴. تعامل بیشتر با مشتری: موکاپها به مشتریان امکان میدهند تا طراحی پیشنهادی را ببینند و با آن تعامل کنند و نظرات خود را ارائه دهند که این میتواند به بهبود طراحی کلی کمک کند.
موکاپها میتوانند به صورت دستی، با استفاده از نرمافزارهای گرافیکی مانند Adobe Photoshop یا Sketch، یا با استفاده از ابزارهای آنلاین و سرویسهایی که به ایجاد موکاپها کمک میکنند، ایجاد شوند.
برای طراحی گرافیکی یک وبسایت، میتوانید از مراحل زیر برای راهنمایی استفاده کنید:
1. تعیین هدف: ابتدا باید هدف وبسایت خود را مشخص کنید. آیا میخواهید یک وبسایت شخصی، تجاری، خبری یا سایر انواع وبسایتها را طراحی کنید؟
2. تحقیق و بررسی: قبل از شروع به طراحی، باید تحقیقات لازم را انجام دهید و وبسایتهای مشابه و رقبا را بررسی کنید تا ایدههای خود را بهبود ببخشید.
3. ایجاد وایرفریم: طراحی یک وایرفریم اولیه از صفحات و المانهای وبسایت شما به شما کمک میکند تا ساختار کلی و ترتیب المانها را مشخص کنید.
4. انتخاب رنگها و فونتها: انتخاب رنگها و فونتهای مناسب به وبسایت شما زندگی میبخشد و احساسات مخاطبان را تحت تأثیر قرار میدهد.
5. طراحی لوگو و آیکونها: لوگو و آیکونها نماینده برجسته و شناخته شده وبسایت شما هستند. طراحی آنها با دقت و حرفهای بسیار مهم است.
6. طراحی صفحات: طراحی صفحات مختلف وبسایت شامل صفحه اصلی، صفحات محصولات، درباره ما، تماس با ما و ... بستگی به نوع وبسایت شما دارد.
7. توجه به ریسپانسیو دیزاین: وبسایت شما باید بر روی تمام دستگاهها (رایانه، تبلت، موبایل) به درستی نمایش داده شود.
8. افزودن جزئیات: افزودن انیمیشنها، تصاویر متحرک و تعاملیتها میتواند جذابیت و متفاوتی به وبسایت شما ببخشد.
9. تست و بهینهسازی: پس از طراحی نهایی، وبسایت خود را تست کنید تا مطمئن شوید که همه چیز به درستی کار میکند و سرعت بارگذاری آن مناسب است.
در نیووب همیشه سعی داریم بر اساس نیاز شما، بهترین قالب گرافیکی راب رای وب سایت شما ایجاد کنیم.تحلیل های قبل شروع طراحی و همچنین ایجاد قالب به صورت عکس، قبل از شروع برنامه نویسی وب سایت، قطعا شما را در راه اندازی وب سایت حرفه ای تر و معرفی بهتر خدمات و محصولات یاری خواهد کرد.