سیاساس CSS چیست
سی اس اس به زبان انگلیسی CSS: Cascading Style Sheets در کنار زبان برنامه نویسی اچ تی ام ای از فناوری های ساخت صفحات وب می باشد.
سی اس اس به زبان انگلیسی CSS: Cascading Style Sheets در کنار زبان برنامه نویسی اچ تی ام ای از فناوری های ساخت صفحات وب می باشد. برای چیدمان ساده صفحات و دادن جلوه های ویژه به سایت، مانند اندازه قلم، فونت، رنگ و ساختار های دیگر از سی اس اس استفاده می شود.
بیشترین استفادهای که از این زبان در حال حاضر میشود مشخص کردن سبک صفحهٔ وب اچتیامال و اکساچتیامال است ولی آن را میتوان بر هر نوع مستند اکسامال از جمله اسویجی و اکسیوال اعمال کرد.
تغییر مشخصات و نگهداری از سی اس اس بر عهده کنسرسیوم وب جهانگستر است.
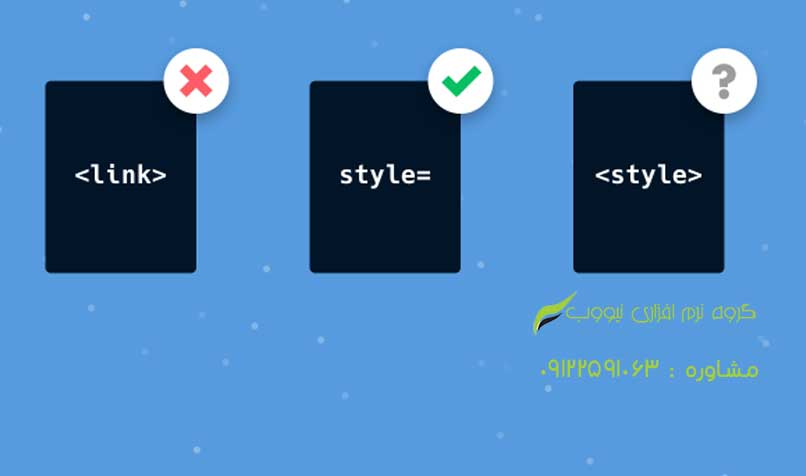
در زمان طراحی با استداندارد های وب تمام ساختار گرافیکی و تصویری صفحات وب می بایست درون سی اس اس قرار داده شود و در بین خطوط نباید دستوراتی از این جنس برای صفحات در نظر و اجرا شود.
یک فایل سیاساس معمولاً در حافظه پنهان مرورگر ذخیره میشود، بنابراین میتواند بدون نیاز به بازخوانی در چندین صفحه استفاده شود که این امر باعث کاهش تبادل اطلاعات در شبکه میشود.